Android入门基础之第三篇 Android常见布局(5)
第5章 布局Layouts之TableLayout表格布局
TableLayout表格布局
TableLayout是指将子元素的位置分配到行或列中。Android的一个TableLayout有许多TableRow组成,每一个TableRow都会定义一个Row。 TableLayout容器不会显示Row,Column,及Cell的边框线,每个Row拥有0个或多个Cell,每个Cell拥有一个View对象。
在使用tablelayout时,应注意每一个cell的宽度。
我们下面通过XML布局和Java代码布局两种方式分别举例:
一、XML方式布局
1、创建一个空白Activity

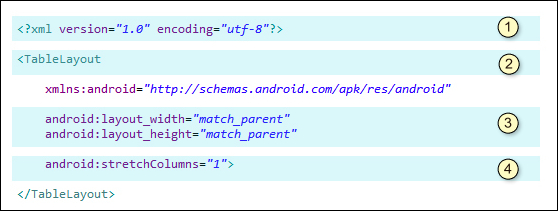
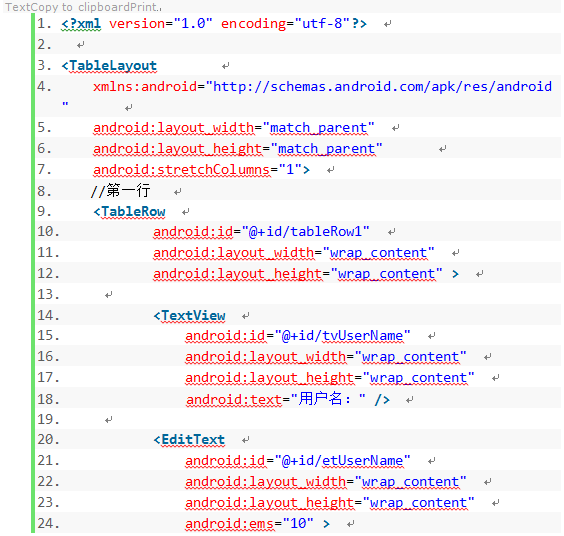
2、打开 res/layout/activity_main.xml 文件,修改成以下代码。

(1)第①部分
<?xml version="1.0" encoding="utf-8" ?>,每个XML文档都由XML序言开始,在前面的代码中的第一行便是XML序言,<?xml version="1.0">。这行代码表示按照1.0版本的XML规则进行解析。encoding = "utf-8"表示此xml文件采用utf-8的编码格式。编码格式也可以是GB2312。
(2)第②部分
<LinearLayout 表示采用表格布局管理器。
(3)第③部分
android:layout_width="match_parent" android:layout_height="match_parent"表示布局管理器宽度和高充将填充整个屏幕宽度和高度。
(4)第④部分
android:stretchColumns="1"表示表格布局管理器中第2列内组件可以扩充到的有可用空间。
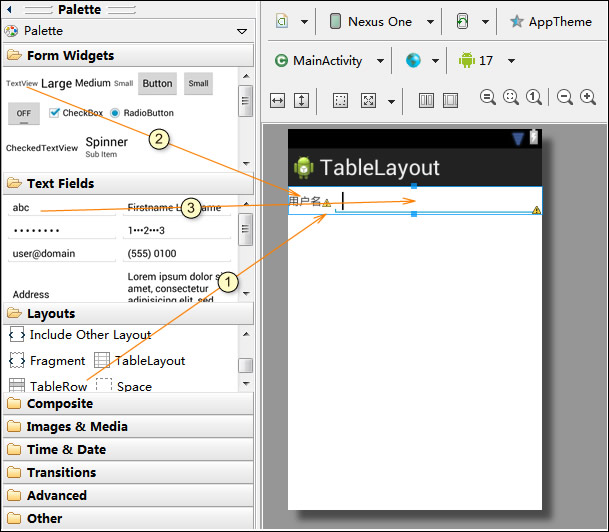
3、插入1行TableRow、1个文本TextView、1个TextEdit。

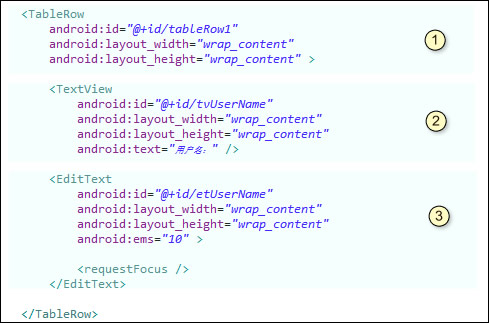
4、打开 res/layout/activity_main.xml 文件,修改成以下代码。

(1)第①部分
<TableRow></TableRow>代表一行,可以在其中填充控件。
(2)第②部分
添加一个标签<TextView>。
(3)第③部分
添加一个编辑框<EditText>。
5、依次再插入2行<TableRow>、密码标签<TextView>、密码编辑框<EditText>、2个按钮Button:注册、登录。
代码如下:


6、最终显示效果如下:

附:表格布局常见属性介绍
(1)TableLayout行列数的确定
TableLayout的行数由开发人员直接指定,即有多少个TableRow对象(或View控件),就有多少行。
TableLayout的列数等于含有最多子控件的TableRow的列数。如第一TableRow含2个子控件,第二个TableRow含3个,第三个TableRow含4个,那么该TableLayout的列数为4.
(2)TableLayout可设置的属性详解
TableLayout可设置的属性包括全局属性及单元格属性。
a)全局属性也即列属性,有以下3个参数:
android:stretchColumns 设置可伸展的列。该列可以向行方向伸展,最多可占据一整行。
android:shrinkColumns 设置可收缩的列。当该列子控件的内容太多,已经挤满所在行,那么该子控件的内容将往列方向显示。
android:collapseColumns 设置要隐藏的列。
示例:
android:stretchColumns="0" 第0列可伸展
android:shrinkColumns="1,2" 第1,2列皆可收缩
android:collapseColumns="*" 隐藏所有行
说明:列可以同时具备stretchColumns及shrinkColumns属性,若此,那么当该列的内容N多时,将"多行"显示其内容。(这里不是真正的多行,而是系统根据需要自动调节该行的layout_height)
b)单元格属性,有以下2个参数:
android:layout_column 指定该单元格在第几列显示
android:layout_span 指定该单元格占据的列数(未指定时,为1)
示例:
android:layout_column="1" 该控件显示在第1列
android:layout_span="2" 该控件占据2列
说明:一个控件也可以同时具备这两个特性。
二、Java代码方式布局
上面我们已经了解采用XML进行LinearLayout布局,我们现在再来学习一下如何使用Java代码完成与之同样功能。
Java代码方式暂略。
GridLayout网格布局
android4.0以上版本出现的GridLayout布局解决了以上问题。GridLayout布局使用虚细线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列。而GridLayout使用的其实是跟LinearLayout类似的API,只不过是修改了一下相关的标签而已,所以对于开发者来说,掌握 GridLayout还是很容易的事情。GridLayout的布局策略简单分为以下三个部分:
首先它与LinearLayout布局一样,也分为水平和垂直两种方式,默认是水平布局,一个控件挨着一个控件从左到右依次排列,但是通过指定android:columnCount设置列数的属性后,控件会自动换行进行排列。另一方面,对于GridLayout布局中的子控件,默认按照wrap_content的方式设置其显示,这只需要在GridLayout布局中显式声明即可。
其次,若要指定某控件显示在固定的行或列,只需设置该子控件的android:layout_row和android:layout_column属性即可,但是需要注意: android:layout_row= 表示从第一行开始,android:layout_column= 表示从第一列开始,这与编程语言中一维数组的赋值情况类似。
最后,如果需要设置某控件跨越多行或多列,只需将该子控件的android:layout_rowSpan或者layout_columnSpan属性设置为数值,再设置其layout_gravity属性为fill即可,前一个设置表明该控件跨越的行数或列数,后一个设置表明该控件填满所跨越的整行或整列。
相关阅读
-

国家软考高级-系统规划与管理师
8月14-31日 在线咨询 -

国家软考高级-系统架构设计师
8月18-02日 在线咨询 -

容器+Kubernetes认证管理员(CKA)
8月20-30日 在线咨询 -

软件工程造价师认证
8月20-22日 在线咨询 -

CDSP数据安全认证专家
8月22-23日 在线咨询 -

人工智能实践项目案例分析与实战应用
8月24-27日 在线咨询 -

DAMA国际数据管理专业人士CDMP认证&DAMA中国数据治理工程师CDGA认证
8月25-27日 在线咨询 -

数据资产管理师CDAM认证
8月26-28日 在线咨询 -

国家注册信息安全专业人员CISP认证
8月27-31日 在线咨询 -

国家注册信息安全专业人员CISP-PTE渗透测试工程师认证
8月27-31日 在线咨询 -

ITSS-IT服务项目经理认证
8月27-29日 在线咨询 -

ITSS-IT服务工程师认证
8月27-28日 在线咨询 -

DAMA中国数据治理专家CDGP认证
8月28-30日 在线咨询 -

网络安全技术与攻防实战
8月28-30日 在线咨询 -

产品全生命周期管理运营与增长实战
8月28-30日 在线咨询
-
全国报名服务热线
 400-626-7377
400-626-7377
-
热门课程咨询
 在线咨询
在线咨询
-
微信公众号
 微信号:zpitedu
微信号:zpitedu


 400-626-7377
400-626-7377
