Android入门基础之第三篇 Android常见布局(4)
第4章 布局Layouts之FrameLayout框架布局
FrameLayout单桢布局
FrameLayout对象好比一块在屏幕上提前预定好的空白区域,可以将一些元素填充在里面,如图片。所有元素都被放置在FrameLayout区域的最左上区域,而且无法为这些元素制指定一个确切的位置,若有多个元素,那么后面的元素会重叠显示在前一个元素上。
我们下面通过XML布局和Java代码布局两种方式分别举例:
一、XML方式布局
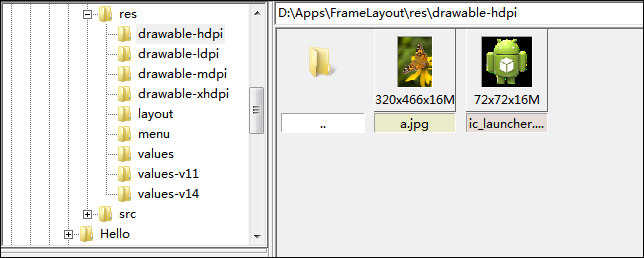
1、首先把a.jpg图片复制到res/drawable-hdpi文件夹内。

2、创建一个空白Activity

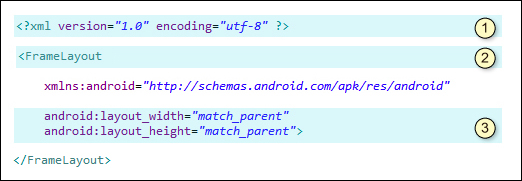
3、打开 res/layout/activity_main.xml 文件,修改成以下代码。

(1)第①部分
<?xml version="1.0" encoding="utf-8">,每个XML文档都由XML序言开始,在前面的代码中的第一行便是XML序言,<?xml version="1.0">。这行代码表示按照1.0版本的XML规则进行解析。encoding = "utf-8"表示此xml文件采用utf-8的编码格式。编码格式也可以是GB2312。
(2)第②部分
<LinearLayout 表示采用单帧布局管理器。
(3)第③部分
android:layout_width="match_parent" android:layout_height="match_parent"表示布局管理器宽度和高充将填充整个屏幕宽度和高度。
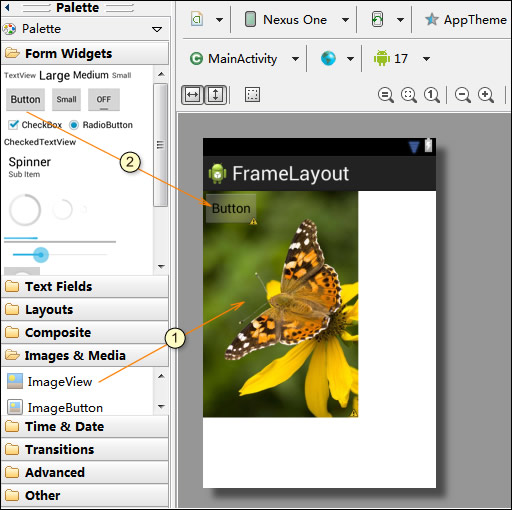
4、从工具栏向activity拖出1个图像ImageView、1个按钮Button。

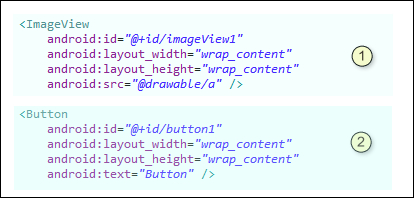
5、打开 res/layout/activity_main.xml 文件。

(1)第①部分
ID为imageView1的图像ImageView显示一幅图片。
(2)第②部分
ID为button1的按钮Button显示一个按钮。
由于是单帧FrameLayout布局,这两个控件不能够进行任何布局,只能以左上角为基准,重叠摆放。
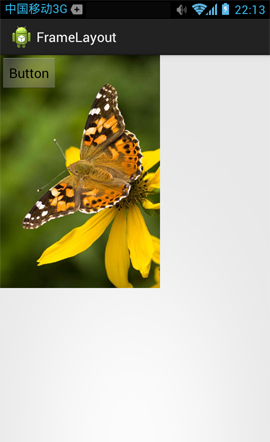
6、最终显示效果如下:

如果FrameLayout单帧布局仅此而已,则可以说毫无价值!
最重要的是多种布局方式进行嵌套也许才更有意义,这个在稍后的章节我们再说,如果你对FrameLayout感觉迷茫,可以先看一篇:http://www.linuxidc.com/Linux/2011-12/49200p2.htm
二、Java代码方式布局
上面我们已经了解采用XML进行LinearLayout布局,我们现在再来学习一下如何使用Java代码完成与之同样功能。
相关阅读
-

国家软考高级-系统规划与管理师
8月14-31日 在线咨询 -

国家软考高级-系统架构设计师
8月18-02日 在线咨询 -

容器+Kubernetes认证管理员(CKA)
8月20-30日 在线咨询 -

软件工程造价师认证
8月20-22日 在线咨询 -

CDSP数据安全认证专家
8月22-23日 在线咨询 -

人工智能实践项目案例分析与实战应用
8月24-27日 在线咨询 -

DAMA国际数据管理专业人士CDMP认证&DAMA中国数据治理工程师CDGA认证
8月25-27日 在线咨询 -

数据资产管理师CDAM认证
8月26-28日 在线咨询 -

国家注册信息安全专业人员CISP认证
8月27-31日 在线咨询 -

国家注册信息安全专业人员CISP-PTE渗透测试工程师认证
8月27-31日 在线咨询 -

ITSS-IT服务项目经理认证
8月27-29日 在线咨询 -

ITSS-IT服务工程师认证
8月27-28日 在线咨询 -

DAMA中国数据治理专家CDGP认证
8月28-30日 在线咨询 -

网络安全技术与攻防实战
8月28-30日 在线咨询 -

产品全生命周期管理运营与增长实战
8月28-30日 在线咨询
-
全国报名服务热线
 400-626-7377
400-626-7377
-
热门课程咨询
 在线咨询
在线咨询
-
微信公众号
 微信号:zpitedu
微信号:zpitedu


 400-626-7377
400-626-7377
