1张图就能刷新对设计的认知,产品经理们都收藏了,快过来看!
众所周知,在当今的互联网时代,产品经理已经成为一个越来越重要的岗位,作为企业来说,围绕着降本增效所做的工作是永远的主旋律,而产品的创新、管理和运营等等方面的工作都会与降本增效有直接的关联,也可以说是有着非常非常重要的关联。
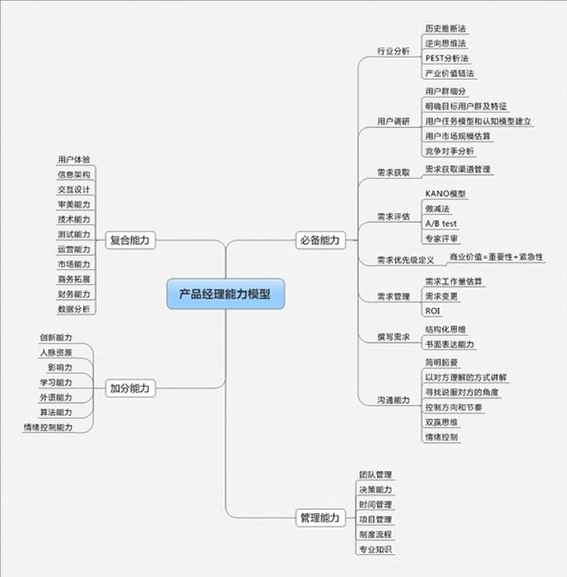
然而,什么样的产品经理才是合格的产品经理呢?网上流行着各种版本的产品经理能力模型,无论什么版本,都在表示产品经理需要具备三头六臂,啥都得懂、啥都得会的境界。

在如上所说的产品经理的符合能力中,有一项产品经理必备的“审美”能力,这一项能力听起来就有些莫测高深,难以掌握,然而,其实我们是可以通过学习来去逐步提升我们的审美能力的,今天这篇文章的目标就是让读者通过一张图来刷新对设计的认知!
特别提示:此篇文章并非专门针对产品经理和设计师,程序员、管理者、运营人员等凡是与产品研发相关的岗位都是必看的!
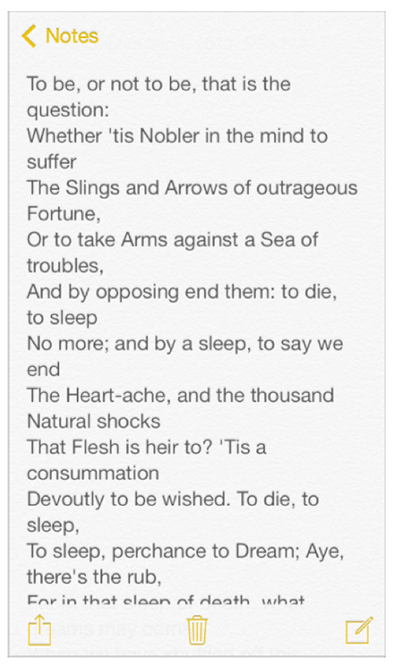
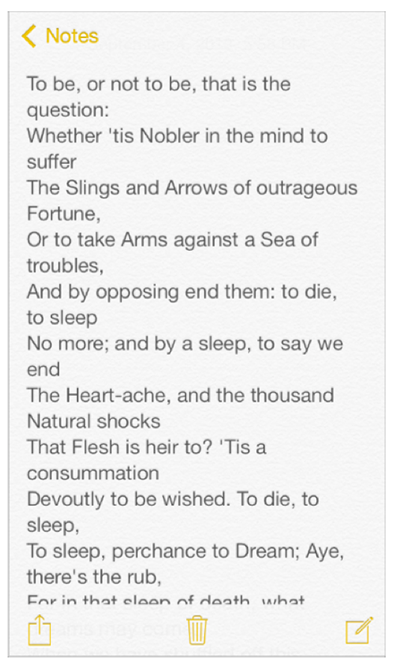
言归正传,接下来是提问时间,请读者花10秒钟时间来观察下面这张图并回答一个问题:“下面这种图有设计吗?”

小伙伴们举下手哈,根据经验来判断,大多数读者会回答“无设计”,那么答案是什么呢?

答案是:“有设计,而且是很专业的设计!”
看到这里,很多小伙伴们表示:

接下来,听我为大家一一讲解,为啥说这种图是专业的设计呢?
首先,这张图是出于IOS7.0设计规范中的一张图,我们来看看苹果的设计师是如何解读这张图的:“使用便签中的黄色突出重点,并巧妙的暗示其交互性。”

看到这里,很多小伙伴们表示: 好高大上啊!
这里抛出一个观点:在产品的界面中,看起来只关乎视觉层面的色彩设计,其实很多时候是一种交互设计!
具体在这种图中,我们来思考一个问题,什么叫“暗示交互性?”要说明这个问题,我们可以反面举例让大家更好的理解,在我们自己的产品中是不是经常遇到如下两种情况:
1.明明有的地方不能点,但是用户拼命的去点(鼠标左键单击)它;
2.明明有的地方是可以被点的,但是用户却完全没有发现它的存在!知道这是为什么吗?
因为对于什么样的设计看起来是可以被点的,这件事情,其实大家是没有概念的,哇喔,听起来很高深哦,想不想继续听下去呢?
接下来公布答案,之所以图中黄色的“notes”看起来是可以被点的,是基于以下的三个原因:

1.界面总体的90%以上都是灰色的背景和文字,而这种灰色正是能够起到衬托黄色的“notes”的作用,这里特别提示两点:1)大多数人可能觉得灰色是非常无趣的,但其实灰色在界面中是非常重要的一种颜色,可以发现绝大部分成熟的界面设计中,灰色所占的比例都是非常大的,没有灰,就没有需要突出的彩色;2)灰色是具有功能性的,体现在不同深浅的灰度级别对应着不同层次需求的信息传达,在此界面中,灰色有两个层次,分别对应着背景和文案。
2.“notes”的右边和下面有一个明显的与其他元素之间的空白间距的空间,正是这种空间上的距离感营造了“交互”的“心理感受”!可以试想减少“notes”和下面的文案之间的举例,这种交互感也会相应的较少;
3.“notes”所处的位置-左上角,在手机的操作中,属于用户“心理模型”中可以点击执行返回操作的地方,同时配上向左的箭头,这种“交互感”就更加强烈了!
好了,以上就是关于“交互暗示性”的三个原因的总结,但其实从这个案例中我们还可以挖掘出更多有价值的对于设计的深度理解。
总结:关于设计,有一句经典的说法:“优秀的设计是无形的”,小伙伴们看完今天这篇文章是否有所感悟呢?欢迎在评论区留言,精彩的评论会得到作者的回复哦。
产品经理审美系列下篇预告:
如何理解“乔布斯与字体设计的故事-如何理解字体就好像一个透明的容器!”这句话呢?
系列文章预告:
《从产品的角度看什么是适度设计?》
《以情感化设计为线索对大数据分析平台进行用户体验度量的实践案例》
《花10分钟用微信支付为案例理解什么是产品经理和用户体验设计》
《产品设计的逻辑-避免拍脑门做设计》
《产品生命周期各阶段特点和运营策略》
想要持续阅读免费精品文章,请关注微信公众号“中培云课堂”。
“学好设计、做好产品,就来中培伟业”。
相关阅读
- 零基础可以转行做产品经理吗?01-03
- 产品经理需要具备哪些技能和知识?01-03
- 产品经理在软件公司有存在的意义吗?12-26
- 什么是产品经理?产品经理是干什么的?12-26
- 产品经理怎样拓宽自己的认知?12-25
-
全国报名服务热线
 400-626-7377
400-626-7377
-
热门课程咨询
 在线咨询
在线咨询
-
微信公众号
 微信号:zpitedu
微信号:zpitedu


 400-626-7377
400-626-7377





